|
مدير عام
تاريخ التسجيل: Apr 2012
الدولة: جده
المشاركات: 2,846
|
 شرح إضافة صناديق المواقع الاجتماعية ثابتة (يسار أو يمين) بلوجر
شرح إضافة صناديق المواقع الاجتماعية ثابتة (يسار أو يمين) بلوجر
بسم الله الرحمن الرحيم
هذا الشرح منقول وبتصرف من مدونة أبو إياد وهو عبارة شرح إضافة صناديق المواقع الاجتماعية ثابتة في يسار أو يمين مدونات بلوجر.
مثال على الإضافة : مدونة تجريبية
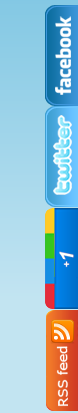
1- لإضافة صناديق المواقع الاجتماعية ثابتة في يمين مدونات بلوجر :
صورة الإضافة :

من تحرير HTML ابحث عن ]]></b:skin> وأضف الكود التالي قبله مباشرة :
كود:
img,a{border:0}#on{visibility:visible}#off{visibility:hidden}#facebook_div{width:196px;height:340px;overflow:hidden}#twitter_div{width:246px;height:353px;overflow:hidden}#google_plus_div{width:152px;height:97px;overflow:hidden;margin-left:50px;margin-top:10px}#knfeedburner_div{width:300px;height:97px;overflow:hidden;margin-top:5px;margin-left:-4px}#kakinetwork_div{width:300px;height:97px;overflow:hidden}#facebook_right{z-index:10005;border:2px solid#3c95d9;background-color:#fff;width:196px;height:353px;position:fixed;right:-200px}#facebook_right img{position:absolute;top:-2px;left:-35px}#facebook_right iframe{border:0px solid#3c95d9;overflow:hidden;position:static;height:360px;left:-2px;top:-3px}#twitter_right{z-index:10004;border:2px solid#6CC5FF;background-color:#6CC5FF;width:246px;height:353px;position:fixed;right:-250px}#twitter_right_img{position:absolute;top:-2px;left:-35px;border:0}#google_plus_right{z-index:10003;background-color:#F2F2F2;border:2px solid#006ec9;border-top:2px solid#0056a0;border-bottom:2px solid#0056a0;border-right:2px solid#0056a0;border-left:hidden;width:152px;height:97px;position:fixed;right:-154px}#google_plus_right_img{position:absolute;top:-2px;left:-33px;border:0}#feedburner_right{z-index:10003;background-color:#fefefe;border:2px solid#5b5b5b;border-top:2px solid#5b5b5b;border-bottom:2px solid#5b5b5b;border-right:2px solid#5b5b5b;border-left:hidden;width:300px;height:97px;position:fixed;right:-303px}#feedburner_right_img{position:absolute;top:-2px;left:-33px;border:0}#kakinetwork_right{z-index:10003;border:2px solid#303030;background-color:#fff;width:300px;height:97px;position:fixed}#kakinetwork_right img{position:absolute;top:-2px;left:-101px}#facebook_left{z-index:10005;border:2px solid#3c95d9;background-color:#fff;width:196px;height:353px;position:fixed;left:-200px}#facebook_left img{position:absolute;top:-2px;right:-35px}#facebook_left iframe{border:0px solid#3c95d9;overflow:hidden;position:static;height:360px;right:-2px;top:-3px}#twitter_left{z-index:10004;border:2px solid#6CC5FF;background-color:#6CC5FF;width:246px;height:353px;position:fixed;left:-250px}#twitter_left_img{position:absolute;top:-2px;right:-35px;border:0}#google_plus_left{z-index:10003;background-color:#006ec9;border:2px solid#006ec9;border-top:2px solid#0056a0;border-bottom:2px solid#0056a0;border-left:2px solid#0056a0;border-right:hidden;width:152px;height:97px;position:fixed;left:-154px}#google_plus_left_img{position:absolute;top:-2px;right:-33px;border:0}#feedburner_left{z-index:10003;background-color:#fefefe;border:2px solid#5b5b5b;border-top:2px solid#5b5b5b;border-bottom:2px solid#5b5b5b;border-left:2px solid#5b5b5b;border-right:hidden;width:300px;height:97px;position:fixed;left:-303px}#feedburner_left_img{position:absolute;top:-2px;right:-33px;border:0}#kakinetwork_left{z-index:10003;border:2px solid#303030;background-color:#fff;width:300px;height:97px;position:fixed}#kakinetwork_left img{position:absolute;top:-2px;right:-101px}.box-title1{border:1px solid#ddd;-webkit-border-radius:6px;-moz-border-radius:6px;border-radius:6px;-webkit-box-shadow:5px 5px 5px#CCCCCC;-moz-box-shadow:5px 5px 5px#CCCCCC;box-shadow:5px 5px 5px#CCCCCC;padding:10px;margin:10px 0}.enteryouremail{background:#fff!important;border:1px solid#d2d2d2;padding:0px 8px 0px 8px;color:#a19999;font-size:12px;height:25px;width:165px;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;margin:0px}.submitbutton{background:#F2F2F2;border:1px solid#F66303;-webkit-box-shadow:3px 3px 3px#666;box-shadow:3px 3px 3px#666;font:bold 12px Arial,sans-serif;color:#000000;height:25px;padding:0 12px 0 12px;margin:0 0 0 5px;-webkit-border-radius:5px;border-radius:5px;cursor:pointer}
الآن اذهب إلى عناصر الصفحة والصق الكود التالي في أداة HTML/JavaScript :
كود:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js'></script>
<script type="text/javascript" src="http://apis.google.com/js/plusone.js"></script>
<script type="text/javascript">jQuery(document).ready(function(){ jQuery("#facebook_right").hover(function(){ jQuery(this).stop(true,false).animate({right: 0}, 500); },function(){ jQuery("#facebook_right").stop(true,false).animate({right: -200}, 500); }); jQuery("#twitter_right").hover(function(){ jQuery(this).stop(true,false).animate({right: 0}, 500); },function(){ jQuery("#twitter_right").stop(true,false).animate({right: -250}, 500); }); jQuery("#google_plus_right").hover(function(){ jQuery(this).stop(true,false).animate({right: 0}, 500); },function(){ jQuery("#google_plus_right").stop(true,false).animate({right: -154}, 500); }); jQuery("#feedburner_right").hover(function(){ jQuery(this).stop(true,false).animate({right: 0}, 500); },function(){ jQuery("#feedburner_right").stop(true,false).animate({right: -303}, 500); }); });</script>
<div id="on"><div id="facebook_right" style="top: 18%;"><div id="facebook_div"><img src="http://2.bp.blogspot.com/-AwJK988Hw9U/T_CUbBXoLmI/AAAAAAAABuM/XIwgqyH0zLw/s1600/facebook-icon.png" alt=""/><iframe src="//www.facebook.com/plugins/likebox.php? href=http://www.facebook.com/bloggerexp&width=200&height=346&colorscheme=light&show_faces=true&border_color&stream=false&header=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:200px; height:346px;" allowtransparency="true"></iframe></div></div></div>
<div id="on"><div id="twitter_right" style="top: 35%;"><div id="twitter_div"><img id="twitter_right_img" src="http://2.bp.blogspot.com/-ggLNgeprfJo/T_CUf8BMk8I/AAAAAAAABuk/f38udn9GKo4/s1600/twitter-icon.png"/> <script src="http://widgets.twimg.com/j/2/widget.js"></script> <script>new TWTR.Widget({version: 2,type: 'profile',rpp: 4,interval: 1000,width: 246,height: 265,theme: {****l: {background: '#63BEFD',color: '#FFFFFF'},tweets: {background: '#FFFFFF',color: '#000000',links: '#47a61e'}},features: { loop: false,live: true,scrollbar: false,hashtags: false,timestamp: true,avatars: true,behavior: 'all' }})
.render().setUser('bloggerexpcom').start();</script></div></div></div>
<div id="on"><div id="google_plus_right" style="top: 52%;"><div id="google_plus_div"><img id="google_plus_right_img" src="http://1.bp.blogspot.com/-zwfLV74trKg/T_CUcBJIkVI/AAAAAAAABuU/LVVwVCRESpI/s1600/google-plus-icon.png"/><div style="float:center;margin:10px 20px 10px 0px;"><g:plusone size="tall" expr:href="data:post.url"></g:plusone></div></div></div>
<div id="on"><div id="feedburner_right" style=" top: 69%;"><div id="knfeedburner_div"><center><h4 style="color:#F66303;">سجل إميلك وتوصل بمواضيعنا :</h4><form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="********open ('http://feedburner.google.com/fb/a/mailverify?uri=ar-blogger-templates', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><input gtbfieldid="10" class="enteryouremail" name="email" value="" onblur="if (this.value == '') {this.value = 'أدخل إميلك هنا ...';}" onfocus="if (this.value == 'أدخل إميلك هنا ...') {this.value = '';}" type="text"/><input value="Ar-Blogger-Templates" name="uri" type="hidden"/><input value="أرسل" class="submitbutton" type="submit"/></form></center><img id="feedburner_right_img" src="http://1.bp.blogspot.com/-zKZoEMAlSBU/T_1C8cxmMoI/AAAAAAAADXA/p9CIkL4w19E/s1600/rssfeed.png"/></div></div></div></div>
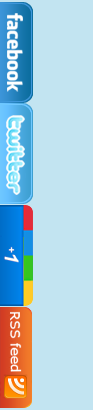
1- لإضافة صناديق المواقع الاجتماعية ثابتة في يسار مدونات بلوجر :
صورة الإضافة :

من تحرير HTML ابحث عن ]]></b:skin> وأضف الكود التالي قبله مباشرة :
كود:
img,a{border:0}#on{visibility:visible}#off{visibility:hidden}#facebook_div{width:196px;height:340px;overflow:hidden}#twitter_div{width:246px;height:353px;overflow:hidden}#google_plus_div{width:152px;height:97px;overflow:hidden;margin-right:50px;margin-top:10px}#knfeedburner_div{width:300px;height:97px;overflow:hidden;margin-top:5px;margin-right:-4px}#kakinetwork_div{width:300px;height:97px;overflow:hidden}#facebook_left{z-index:10005;border:2px solid#3c95d9;background-color:#fff;width:196px;height:353px;position:fixed;left:-200px}#facebook_left img{position:absolute;top:-2px;right:-35px}#facebook_left iframe{border:0px solid#3c95d9;overflow:hidden;position:static;height:360px;right:-2px;top:-3px}#twitter_left{z-index:10004;border:2px solid#6CC5FF;background-color:#6CC5FF;width:246px;height:353px;position:fixed;left:-250px}#twitter_left_img{position:absolute;top:-2px;right:-35px;border:0}#google_plus_left{z-index:10003;background-color:#F2F2F2;border:2px solid#006ec9;border-top:2px solid#0056a0;border-bottom:2px solid#0056a0;border-left:2px solid#0056a0;border-right:hidden;width:152px;height:97px;position:fixed;left:-154px}#google_plus_left_img{position:absolute;top:-2px;right:-33px;border:0}#feedburner_left{z-index:10003;background-color:#fefefe;border:2px solid#5b5b5b;border-top:2px solid#5b5b5b;border-bottom:2px solid#5b5b5b;border-left:2px solid#5b5b5b;border-right:hidden;width:300px;height:97px;position:fixed;left:-303px}#feedburner_left_img{position:absolute;top:-2px;right:-33px;border:0}#kakinetwork_left{z-index:10003;border:2px solid#303030;background-color:#fff;width:300px;height:97px;position:fixed}#kakinetwork_left img{position:absolute;top:-2px;right:-101px}#facebook_right{z-index:10005;border:2px solid#3c95d9;background-color:#fff;width:196px;height:353px;position:fixed;right:-200px}#facebook_right img{position:absolute;top:-2px;left:-35px}#facebook_right iframe{border:0px solid#3c95d9;overflow:hidden;position:static;height:360px;left:-2px;top:-3px}#twitter_right{z-index:10004;border:2px solid#6CC5FF;background-color:#6CC5FF;width:246px;height:353px;position:fixed;right:-250px}#twitter_right_img{position:absolute;top:-2px;left:-35px;border:0}#google_plus_right{z-index:10003;background-color:#F2F2F2;border:2px solid#006ec9;border-top:2px solid#0056a0;border-bottom:2px solid#0056a0;border-right:2px solid#0056a0;border-left:hidden;width:152px;height:97px;position:fixed;right:-154px}#google_plus_right_img{position:absolute;top:-2px;left:-33px;border:0}#feedburner_right{z-index:10003;background-color:#fefefe;border:2px solid#5b5b5b;border-top:2px solid#5b5b5b;border-bottom:2px solid#5b5b5b;border-right:2px solid#5b5b5b;border-left:hidden;width:300px;height:97px;position:fixed;right:-303px}#feedburner_right_img{position:absolute;top:-2px;left:-33px;border:0}#kakinetwork_right{z-index:10003;border:2px solid#303030;background-color:#fff;width:300px;height:97px;position:fixed}#kakinetwork_right img{position:absolute;top:-2px;left:-101px}.box-title1{border:1px solid#ddd;-webkit-border-radius:6px;-moz-border-radius:6px;border-radius:6px;-webkit-box-shadow:5px 5px 5px#CCCCCC;-moz-box-shadow:5px 5px 5px#CCCCCC;box-shadow:5px 5px 5px#CCCCCC;padding:10px;margin:10px 0}.enteryouremail{background:#fff!important;border:1px solid#d2d2d2;padding:0px 8px 0px 8px;color:#a19999;font-size:12px;height:25px;width:165px;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;margin:0px}.submitbutton{background:#F2F2F2;border:1px solid#F66303;-webkit-box-shadow:3px 3px 3px#666;box-shadow:3px 3px 3px#666;font:bold 12px Arial,sans-serif;color:#000000;height:25px;padding:0 12px 0 12px;margin:0 0 0 5px;-webkit-border-radius:5px;border-radius:5px;cursor:pointer}
الآن اذهب إلى عناصر الصفحة والصق الكود التالي في أداة HTML/JavaScript :
كود:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js'></script>
<script type="text/javascript" src="http://apis.google.com/js/plusone.js"></script>
<script type="text/javascript">jQuery(document).ready(function(){ jQuery("#facebook_left").hover(function(){ jQuery(this).stop(true,false).animate({left: 0}, 500); },function(){ jQuery("#facebook_left").stop(true,false).animate({left: -200}, 500); }); jQuery("#twitter_left").hover(function(){ jQuery(this).stop(true,false).animate({left: 0}, 500); },function(){ jQuery("#twitter_left").stop(true,false).animate({left: -250}, 500); }); jQuery("#google_plus_left").hover(function(){ jQuery(this).stop(true,false).animate({left: 0}, 500); },function(){ jQuery("#google_plus_left").stop(true,false).animate({left: -154}, 500); }); jQuery("#feedburner_left").hover(function(){ jQuery(this).stop(true,false).animate({left: 0}, 500); },function(){ jQuery("#feedburner_left").stop(true,false).animate({left: -303}, 500); }); });</script>
<div id="on"><div id="facebook_left" style="top: 18%;"><div id="facebook_div"><img src="http://i1258.photobucket.com/albums/ii536/bloggerexp/facebook-icon.png" alt=""/><iframe src="//www.facebook.com/plugins/likebox.php? href=http://www.facebook.com/bloggerexp&width=200&height=346&colorscheme=light&show_faces=true&border_color&stream=false&header=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:200px; height:346px;" allowtransparency="true"></iframe></div></div></div>
<div id="on"><div id="twitter_left" style="top: 35%;"><div id="twitter_div"><img id="twitter_left_img" src="http://i1258.photobucket.com/albums/ii536/bloggerexp/twitter-icon.png"/> <script src="http://widgets.twimg.com/j/2/widget.js"></script> <script>new TWTR.Widget({version: 2,type: 'profile',rpp: 4,interval: 1000,width: 246,height: 265,theme: {****l: {background: '#63BEFD',color: '#FFFFFF'},tweets: {background: '#FFFFFF',color: '#000000',links: '#47a61e'}},features: { loop: false,live: true,scrollbar: false,hashtags: false,timestamp: true,avatars: true,behavior: 'all' }})
.render().setUser('bloggerexpcom').start();</script></div></div></div>
<div id="on"><div id="google_plus_left" style="top: 52%;"><div id="google_plus_div"><img id="google_plus_left_img" src="http://i1258.photobucket.com/albums/ii536/bloggerexp/google-plus-icon.png"/><div style="float:center;margin:10px 20px 10px 0px;"><g:plusone size="tall" expr:href="data:post.url"></g:plusone></div></div></div>
<div id="on"><div id="feedburner_left" style=" top: 69%;"><div id="knfeedburner_div"><center><h4 style="color:#F66303;">سجل إميلك وتوصل بمواضيعنا :</h4><form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="********open ('http://feedburner.google.com/fb/a/mailverify?uri=ar-blogger-templates', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><input gtbfieldid="10" class="enteryouremail" name="email" value="" onblur="if (this.value == '') {this.value = 'أدخل إميلك هنا ...';}" onfocus="if (this.value == 'أدخل إميلك هنا ...') {this.value = '';}" type="text"/><input value="Ar-Blogger-Templates" name="uri" type="hidden"/><input value="أرسل" class="submitbutton" type="submit"/></form></center><img id="feedburner_left_img" src="http://i1258.photobucket.com/albums/ii536/bloggerexp/rssfeed.png"/></div></div></div></div>
ملاحظة : لحذف أداة :
- فيسبوك : احذف الكود الأزرق
- تويتر : احذف الكود الأحمر
- جوجل بلس : احذف الكود الأخضر
- الاشتراك عبر البريد : احذف الكود البنفسجي
نسيت وضع التغييرات اللازم إدراؤها (شكرا للأخ q8ok على التنبيه) :
__________________

|