 05-12-2012, 06:46 PM
05-12-2012, 06:46 PM
|
#1
|
|
مدير عام
تاريخ التسجيل: Apr 2012
الدولة: جده
المشاركات: 2,846
|
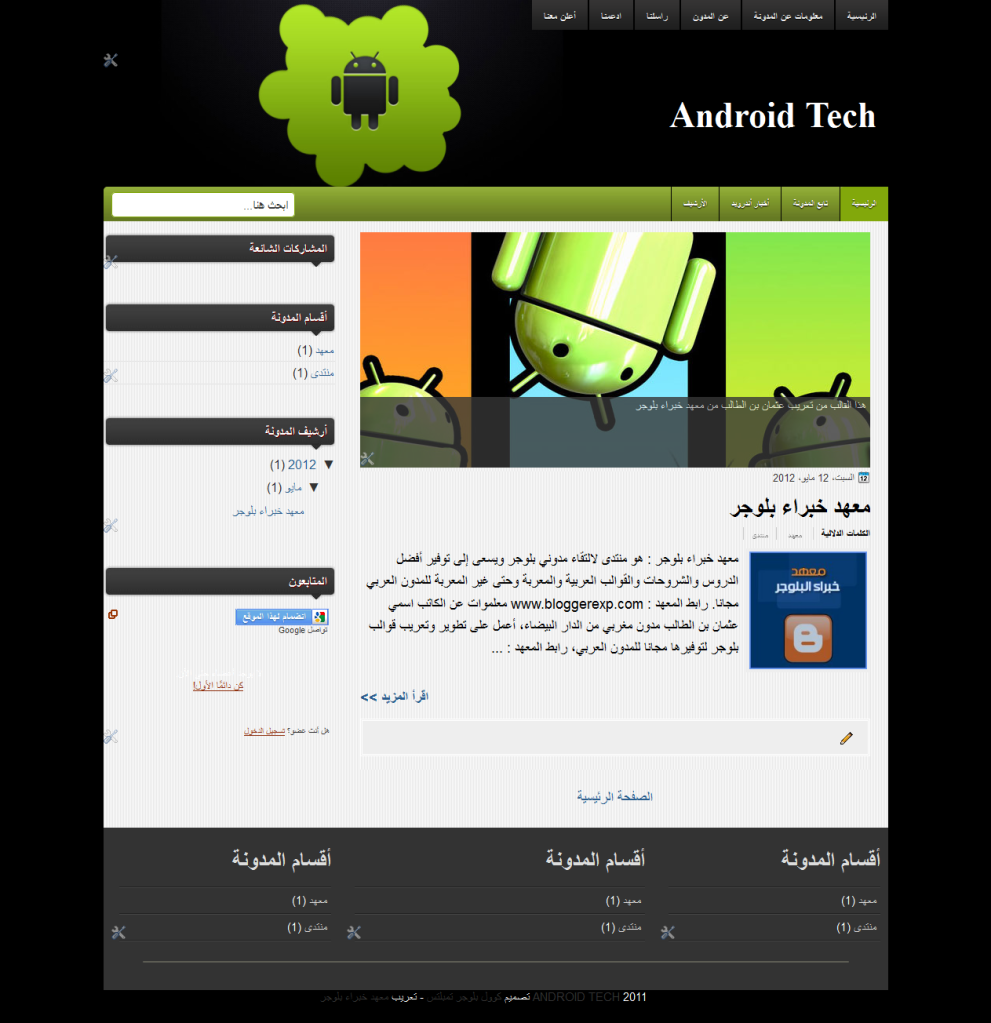
 تحميل قالب بلوجر : Android Tech المعرب
تحميل قالب بلوجر : Android Tech المعرب

تحميل قالب بلوجر : Android Tech المعرب
قالب بلوجر : Android Tech المعرب قالب أسود وأخضر خاص بمدونات الأندرويد بعمود أيسر وثلاثة أعمدة فوتر.
لإضافة الأقسام :
أضف الكود التالي في أداة المواضيع المميزة Bloggerexp.com :
كود:
<div id="myGallery">
<div class="imageElement">
<h3>معهد خبراء بلوجر</h3>
<p>هذا القالب من تعريب عثمان بن الطالب من معهد خبراء بلوجر</p>
<a href="http://www.bloggerexp.com" class="open" title="انقر هنا لقراءة تتمة الموضوع"></a>
<img src="http://2.bp.blogspot.com/-qOM3xW8jpHc/TqKeNKr52iI/AAAAAAAAFJg/ORo3i9ZFgPQ/s1600/5.jpg?imgmax=800" class="full"/>
<img src="http://2.bp.blogspot.com/-qOM3xW8jpHc/TqKeNKr52iI/AAAAAAAAFJg/ORo3i9ZFgPQ/s1600/5.jpg?imgmax=800" class="thumbnail"/>
</div>
<div class="imageElement">
<h3>معهد خبراء بلوجر</h3>
<p>هذا القالب من تعريب عثمان بن الطالب من معهد خبراء بلوجر</p>
<a href="http://www.bloggerexp.com" class="open" title="انقر هنا لقراءة تتمة الموضوع"></a>
<img src="http://3.bp.blogspot.com/-5CDSq-M6TjA/TqKeNAw-TJI/AAAAAAAAFJM/gL8wg5SHmvY/s1600/4.jpg?imgmax=800" class="full"/>
<img src="http://3.bp.blogspot.com/-5CDSq-M6TjA/TqKeNAw-TJI/AAAAAAAAFJM/gL8wg5SHmvY/s1600/4.jpg?imgmax=800" class="thumbnail"/>
</div>
<div class="imageElement">
<h3>معهد خبراء بلوجر</h3>
<p>هذا القالب من تعريب عثمان بن الطالب من معهد خبراء بلوجر</p>
<a href="http://www.bloggerexp.com" class="open" title="انقر هنا لقراءة تتمة الموضوع"></a>
<img src="http://3.bp.blogspot.com/-TVrQtZKn90s/TqKeMrMUbgI/AAAAAAAAFIs/HEa3y0lpJls/s1600/1.jpg?imgmax=800" class="full"/>
<img src="http://3.bp.blogspot.com/-TVrQtZKn90s/TqKeMrMUbgI/AAAAAAAAFIs/HEa3y0lpJls/s1600/1.jpg?imgmax=800" class="thumbnail"/>
</div>
<div class="imageElement">
<h3>معهد خبراء بلوجر</h3>
<p>هذا القالب من تعريب عثمان بن الطالب من معهد خبراء بلوجر</p>
<a href="http://www.bloggerexp.com" class="open" title="انقر هنا لقراءة تتمة الموضوع"></a>
<img src="http://1.bp.blogspot.com/-Qi0VuWV_47c/TqKeM369POI/AAAAAAAAFJE/Dw7dlPey3sY/s1600/3.jpg?imgmax=800" class="full"/>
<img src="http://1.bp.blogspot.com/-Qi0VuWV_47c/TqKeM369POI/AAAAAAAAFJE/Dw7dlPey3sY/s1600/3.jpg?imgmax=800" class="thumbnail"/>
</div>
<div class="imageElement">
<h3>معهد خبراء بلوجر</h3>
<p>هذا القالب من تعريب عثمان بن الطالب من معهد خبراء بلوجر</p>
<a href="http://www.bloggerexp.com" class="open" title="انقر هنا لقراءة تتمة الموضوع"></a>
<img src="http://2.bp.blogspot.com/-P7v04c8PeFA/TqKeMloTloI/AAAAAAAAFI0/KQ1khYP9U-Q/s1600/2.jpg?imgmax=800" class="full"/>
<img src="http://2.bp.blogspot.com/-P7v04c8PeFA/TqKeMloTloI/AAAAAAAAFI0/KQ1khYP9U-Q/s1600/2.jpg?imgmax=800" class="thumbnail"/>
</div>
<script type="text/javascript">
function startGallery() {
var myGallery = new gallery($('myGallery'), {
timed: true,
delay: 5000,
slideInfoZoneOpacity: 0.8,
showCarousel: false
});
}
window.addEvent('domready', startGallery);
</script></div>
مع تغيير روابط الصور وروابط المواضيع والعناوين والأوصاف :)
باسوورد فك الضغط : www.bloggerexp.com
معاينة القالب - تحميل القالب
__________________

|

|

|