 08-08-2012, 01:11 AM
08-08-2012, 01:11 AM
|
#1
|
|
مدير عام
تاريخ التسجيل: Apr 2012
الدولة: جده
المشاركات: 2,846
|
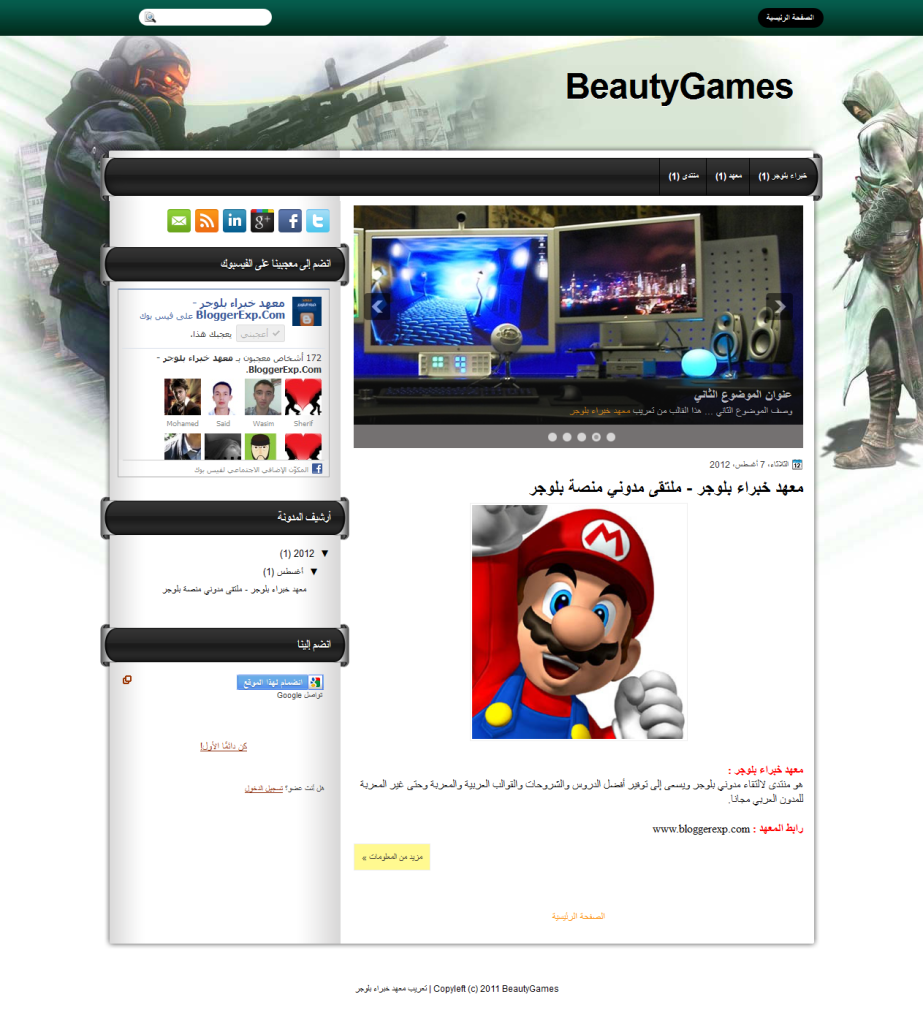
 تحميل قالب / استايل بلوجر BeautyGames المعرب
تحميل قالب / استايل بلوجر BeautyGames المعرب

تحميل قالب / استايل بلوجر BeautyGames المعرب
قالب / استايل HostingNews المعرب لبلوجر blogger: قالب / استايل بلوجر أزرق ورمادي بعمود للإضافات على اليسار وبدون أعمدة فوتر.
تفعيل السلايدر :
أضف الكود التالي من عناصر الصفحة في أداة Featured Posts :
كود:
<!-- Featured Content Slider Started -->
<div class='fp-slider clearfix'>
<div class='fp-slides-container clearfix'>
<div class='fp-slides'>
<!-- Slide 1 Code Start -->
<div class='fp-slides-items'>
<div class='fp-thumbnail'>
<a href='#'><img src="http://3.bp.blogspot.com/-J7kG6ba6gvE/T1pdZALQ1BI/AAAAAAAAGJg/tgSydaa0xdk/s1600/1.jpg"/></a>
</div>
<div class='fp-content-wrap'>
<div class='fp-content'>
<h3 class='fp-title'>
<a href='#'>عنوان الموضوع الأول</a>
</h3>
<p>
أكتب هنا وصف الموضوع الأول، هذا القالب من تعريب معهد خبراء بلوجر : http://www.bloggerexp.com/
</p>
</div>
<div class='fp-prev-next-wrap clearfix'>
<a class='fp-next' href='#fp-next'></a>
<a class='fp-prev' href='#fp-prev'></a>
</div>
</div>
</div>
<!-- Slide 1 Code End -->
<!-- Slide 2 Code Start -->
<div class='fp-slides-items'>
<div class='fp-thumbnail'>
<a href='#'><img src="http://3.bp.blogspot.com/-mKr7o1JvfNk/T1pdiaxxPUI/AAAAAAAAGJo/-JBIGg_fc2g/s1600/2.jpg"/></a>
</div>
<div class='fp-content-wrap'>
<div class='fp-content'>
<h3 class='fp-title'>
<a href='#'>عنوان الموضوع الثاني</a>
</h3>
<p>
أكتب هنا وصف الموضوع الثاني، هذا القالب من تعريب معهد خبراء بلوجر : http://www.bloggerexp.com/
</p>
</div>
<div class='fp-prev-next-wrap clearfix'>
<a class='fp-next' href='#fp-next'></a>
<a class='fp-prev' href='#fp-prev'></a>
</div>
</div>
</div>
<!-- Slide 2 Code End -->
<!-- Slide 3 Code Start -->
<div class='fp-slides-items'>
<div class='fp-thumbnail'>
<a href='#'><img src="http://3.bp.blogspot.com/-BMwFnlTNtBA/T1pdrIFdksI/AAAAAAAAGJw/YUYVBNv0Rk0/s1600/3.jpg"/></a>
</div>
<div class='fp-content-wrap'>
<div class='fp-content'>
<h3 class='fp-title'>
<a href='#'>عنوان الموضوع الثالث</a>
</h3>
<p>
أكتب هنا وصف الموضوع الثالث، هذا القالب من تعريب معهد خبراء بلوجر : http://www.bloggerexp.com/
</p>
</div>
<div class='fp-prev-next-wrap clearfix'>
<a class='fp-next' href='#fp-next'></a>
<a class='fp-prev' href='#fp-prev'></a>
</div>
</div>
</div>
<!-- Slide 3 Code End -->
<!-- Slide 4 Code Start -->
<div class='fp-slides-items'>
<div class='fp-thumbnail'>
<a href='#'><img src="http://1.bp.blogspot.com/-ugxAyJI0w2Y/T1pd2-pKN8I/AAAAAAAAGJ4/XqSIcH0RF0M/s1600/4.jpg"/></a>
</div>
<div class='fp-content-wrap'>
<div class='fp-content'>
<h3 class='fp-title'>
<a href='#'>عنوان الموضوع الرابع</a>
</h3>
<p>
أكتب هنا وصف الموضوع الرابع، هذا القالب من تعريب معهد خبراء بلوجر : http://www.bloggerexp.com/
</p>
</div>
<div class='fp-prev-next-wrap clearfix'>
<a class='fp-next' href='#fp-next'></a>
<a class='fp-prev' href='#fp-prev'></a>
</div>
</div>
</div>
<!-- Slide 4 Code End -->
<!-- Slide 5 Code Start -->
<div class='fp-slides-items'>
<div class='fp-thumbnail'>
<a href='#'><img src="http://2.bp.blogspot.com/-v2S_hjW-azY/T1peCi50G4I/AAAAAAAAGKA/R95pCIOTfJI/s1600/5.jpg"/></a>
</div>
<div class='fp-content-wrap'>
<div class='fp-content'>
<h3 class='fp-title'>
<a href='#'>عنوان الموضوع الخامس</a>
</h3>
<p>
أكتب هنا وصف الموضوع الخامس، هذا القالب من تعريب معهد خبراء بلوجر : http://www.bloggerexp.com/
</p>
</div>
<div class='fp-prev-next-wrap clearfix'>
<a class='fp-next' href='#fp-next'></a>
<a class='fp-prev' href='#fp-prev'></a>
</div>
</div>
</div>
<!-- Slide 5 Code End -->
</div>
<div class='fp-nav'>
<span class='fp-pager'/>
</span></div>
</div>
</div>
<div style='clear:both;'/>
<!-- Featured Content Slider End --></div>
غير كل ما عُلِمَ ب:
الأزرق إلى رابط الموضوع
الأحمر إلى رابط الصورة
الأخضر إلى عنوان الموضوع
البنفسجي إلى وصف أو ملخص للموضوع
لإضافة أزرار المواقع الاجتماعية :
الصق الكود لتالي في أداة Social icons :
كود:
<a href='http://twitter.com/' target='_blank'><img alt='twitter' src="http://2.bp.blogspot.com/-oFF4HrEbwaI/To9NpETr6dI/AAAAAAAAEJk/jowvXNvTKcY/s1600/twitter.png" title='twitter'/></a><a href='http://facebook.com/' target='_blank'><img alt='facebook' src="http://4.bp.blogspot.com/-O6nMA1_akTo/To9NmwKzo4I/AAAAAAAAEJU/UFiFTyAJbnw/s1600/facebook.png" title='facebook'/></a><a href='https://plus.google.com/' target='_blank'><img alt='google plus' src="http://3.bp.blogspot.com/-NbS3DZVbHU0/To9NnX6odTI/AAAAAAAAEJY/SvIFghHPw-k/s1600/gplus.png" title='google plus'/></a><a href='http://www.linkedin.com/' target='_blank'><img alt='linkedin' src="http://3.bp.blogspot.com/-bzutYp7uln0/To9Nn2z36jI/AAAAAAAAEJc/-_kgc1MkEB4/s1600/linkedin.png" title='linkedin'/></a><a href='http://feedburner.com' target='_blank'><img alt='rss feed' src="http://1.bp.blogspot.com/-SLbNOLbWhs0/To9NoZ-cOHI/AAAAAAAAEJg/uRl444L2fyg/s1600/rss.png" title='rss feed'/></a><a href='mailto:[email protected]' target='_blank'><img alt='email' src="http://1.bp.blogspot.com/-zyZkki5OJqE/To9Nmf1xb8I/AAAAAAAAEJQ/dlUOxjZ0H5U/s1600/email.png" title='email'/></a>
أخذ مني التعريب وقتا كبيرا ولن أسامح أبدا من يحذف حقوق التعريب
+ غير مسجل إذا أعجبك القالب / الاستايل اضغط زر الإعجاب الخاص بالفيسبوك أسفله
باسوورد فك الضغط : www.bloggerexp.com
معاينة القالب - تحميل القالب
__________________

|

|

|