 07-31-2012, 02:41 AM
07-31-2012, 02:41 AM
|
#1
|
|
مدير عام
تاريخ التسجيل: Apr 2012
الدولة: جده
المشاركات: 2,846
|
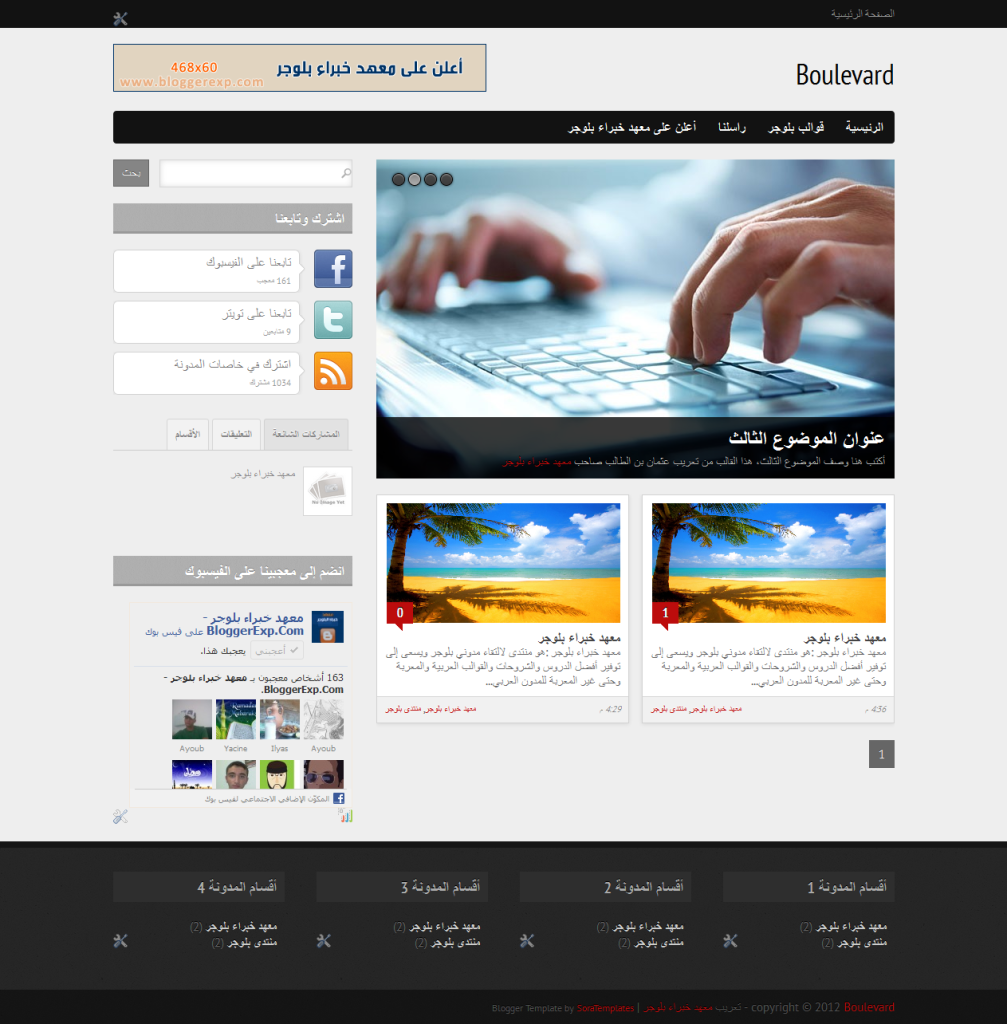
 تحميل قالب / استايل بلوجر Boulevard المعرب
تحميل قالب / استايل بلوجر Boulevard المعرب

تحميل قالب / استايل بلوجر Boulevard المعرب
قالب / استايل Boulevard المعرب لبلوجر blogger: قالب / استايل بلوجر أسود ورمادي بعمود للإضافات على اليسار مع أربعة أعمدة فوتر.
تعديل السلايدر :
اذهب إلى تحرير HTML ;علم على توسيع قوالب عناصر واجهة المستخدم وابحث عن الكود التالي وغير ما يناسبك :
كود:
<div class='slider'>
<a href='#'><img src='https://lh6.googleusercontent.com/-p_tpa6S2B1g/T-z8pQH0YqI/AAAAAAAABw4/DbOQ6mw5Isc/s650/gaming-650x400.jpg' title='#htmlcaption_66'/></a>
<a href='#'><img src='https://lh5.googleusercontent.com/-Ds1KWKkvqqQ/T-z8t1rh2hI/AAAAAAAABx4/MmEk_468Gxk/s650/social-650x400.jpg' title='#htmlcaption_16'/></a>
<a href='#'><img src='https://lh3.googleusercontent.com/-c77h4ySUHEc/T-z8qSi5F_I/AAAAAAAABxA/5wClCE0d7Gs/s650/keyboard-650x400.jpg' title='#htmlcaption_8'/></a>
<a href='#'><img src='https://lh5.googleusercontent.com/-1eF5iH2U9p8/T-z8rEWgSzI/AAAAAAAABxg/FLwWw_Q5La0/s650/musicplay-650x400.jpg' title='#htmlcaption_4'/></a>
</div>
<div class='slider-text nivo-html-caption' id='htmlcaption_66'>
<div class='slider-heading'>
<h2><a href='#' title='عنوان الموضوع الأول'>عنوان الموضوع الأول</a></h2>
<p>أكتب هنا وصف الموضوع الأول، هذا القالب من تعريب عثمان بن الطالب صاحب <a href='http://www.bloggerexp.com'>معهد خبراء بلوجر</a></p>
</div>
</div>
<div class='slider-text nivo-html-caption' id='htmlcaption_16'>
<div class='slider-heading'>
<h2><a href='#' title='عنوان الموضوع الثاني'>عنوان الموضوع الثاني</a></h2>
<p>أكتب هنا وصف الموضوع الثاني، هذا القالب من تعريب عثمان بن الطالب صاحب <a href='http://www.bloggerexp.com'>معهد خبراء بلوجر</a></p>
</div>
</div>
<div class='slider-text nivo-html-caption' id='htmlcaption_8'>
<div class='slider-heading'>
<h2><a href='#' title='عنوان الموضوع الثالث'>عنوان الموضوع الثالث</a></h2>
<p>أكتب هنا وصف الموضوع الثالث، هذا القالب من تعريب عثمان بن الطالب صاحب <a href='http://www.bloggerexp.com'>معهد خبراء بلوجر</a></p>
</div>
</div>
<div class='slider-text nivo-html-caption' id='htmlcaption_4'>
<div class='slider-heading'>
<h2><a href='#' title='عنوان الموضوع الرابع'>عنوان الموضوع الرابع</a></h2>
<p>أكتب هنا وصف الموضوع الرابع، هذا القالب من تعريب عثمان بن الطالب صاحب <a href='http://www.bloggerexp.com'>معهد خبراء بلوجر</a></p>
</div>
</div>
غير كل ما عُلِمَ ب:
الأزرق إلى رابط الموضوع
الأحمر إلى رابط الصورة
الأخضر إلى عنوان الموضوع
البنفسجي إلى وصف أو ملخص للموضوع
تغيير البنر والرابط :
من تحرير HTML أيضا، ابحث عن :
كود:
<a href='http://www.bloggerexp.com/sendmessage.php'><img border='0' src='http://i1258.photobucket.com/albums/ii536/bloggerexp/468x60ad.png'/></a>
غير كل ما عُلِمَ ب:
الأزرق إلى رابط الموضوع
الأحمر إلى رابط الصورة

أخذ مني التعريب وقتا كبيرا ولن أسامح أبدا من يحذف حقوق التعريب
+ غير مسجل إذا أعجبك القالب / الاستايل اضغط زر الإعجاب الخاص بالفيسبوك أسفله
باسوورد فك الضغط : www.bloggerexp.com
معاينة القالب - تحميل القالب
__________________

|

|

|