 08-12-2012, 02:36 AM
08-12-2012, 02:36 AM
|
#1
|
|
مدير عام
تاريخ التسجيل: Apr 2012
الدولة: جده
المشاركات: 2,846
|
 شرح تركيب سلايدر احترافي لمدونات بلوجر
شرح تركيب سلايدر احترافي لمدونات بلوجر
السلام عليكم
أعجبني السلايدر المطروح على مدونة ذؤيب وقررت أن أجربه فلاحظت خطأ بسيط وهو أنه يتوجه أوتوماتيكيا من اليسار إلى اليمين وهذا بطبيعة الحال لا يناسب المدونات العربية 
والحمد لله من الأمس وأنا أحاول حل هذه المشكلة وتمكنت منها الآن (أخذ مني ذلك وقتا طويلا نظرا لخبرتي المحدودة جدا بالجافاسكربت فأرجو احترام هذا الوقت ولو بضغطة زر على أعجبني للفيسبوك)
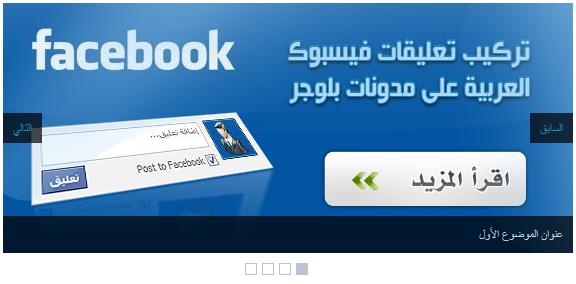
أولا مشاهدة مثال حي عن السلايدر : مدونة تجريبية
صورة عن السلايدر :

شرح التركيب :
اذهب إلى تحرير HTML وعلم على توسيع قوالب عناصر واجهة المستخدم ثم ابحث عن </head> وأضف قبلها مباشرة الكود التالي :
كود PHP:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js' type='text/javascript'/>
<script src='https://bloggerexp.googlecode.com/svn/trunk/coin-slider.min.js' type='text/javascript'/>
الآن ابحث عن ]]></b:skin> وأضف قبلها مباشرة أيضا الكود التالي :
كود PHP:
/*
Coin Slider jQuery plugin CSS styles
http://workshop.rs/projects/coin-slider
*/
.coin-slider { overflow: hidden; zoom: 1; position: relative; }
.coin-slider a{ text-decoration: none; outline: none; border: none; }
.cs-buttons { font-size: 0px; padding: 10px; float: right; }
.cs-buttons a { margin-right: 5px; height: 10px; width: 10px; float: right; border: 1px solid #B8C4CF; color: #B8C4CF; text-indent: -1000px; }
.cs-active { background-color: #B8C4CF; color: #FFFFFF; }
.cs-title { text-align:right; width: 550px; padding:10px; background-color: #000000; color: #FFFFFF; }
.cs-next,
.cs-prev { background-color: #000000; color: #FFFFFF; padding: 0px 10px; }
القيمة 550px تُمثِل عرض مستطيل العناوين
الآن اضغط حفظ وتوجه إلى التخطيط (عناصر الصفحة) والصق الكود التالي في أداة HTML/JavaScript فوق مربع التدوينات، لا تنس تغيير ما يناسبك :
كود PHP:
<div id='coin-slider'>
<a href="رابط الموضوع الأول">
<img src="رابط صورة الموضوع الأول" />
<span>عنوان الموضوع الأول</span>
</a>
<a href="رابط الموضوع الثاني">
<img src="رابط صورة الموضوع الثاني" />
<span>عنوان الموضوع الثاني</span>
</a>
<a href="رابط الموضوع الثالث">
<img src="رابط صورة الموضوع الثالث" />
<span>عنوان الموضوع الثالث</span>
</a>
<a href="رابط الموضوع الرابع">
<img src="رابط صورة الموضوع الرابع" />
<span>عنوان الموضوع الرابع</span>
</a>
</div>
<script type="text/javascript">
$(document).ready(function() {
$('#coin-slider').coinslider({ width: 570, height: 250, navigation: true, delay: 5000 });
});
</script>
لاحظ أخي أن القيمة 570px تُمثِل العرض الحقيقي للسلايدر ويفضل أن تكون أكبر من القيمة السابقة (الخاصة بعرض مستطيل العناوين) بفارق 20px
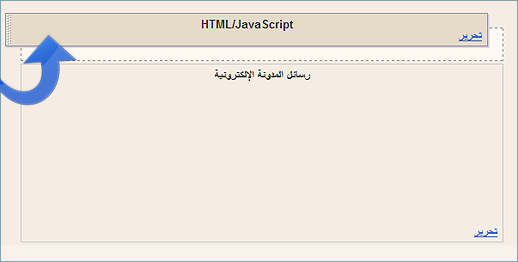
لا تنس أن تُزِيحَ الأداة فوق مربع رسائل المدونة الإلكترونية ثم اضغط حفظ :

غير مسجل لا أسامح بنقل الإضافة دون ذكر المصدر.
غير مسجل إذا أعجبتك الإضافة لا تبخل علينا بالنقر على زر أعجبني للفيسبوك أسفله.
__________________

|

|

|