 07-13-2012, 06:08 PM
07-13-2012, 06:08 PM
|
#1
|
|
مدير عام
تاريخ التسجيل: Apr 2012
الدولة: جده
المشاركات: 2,846
|
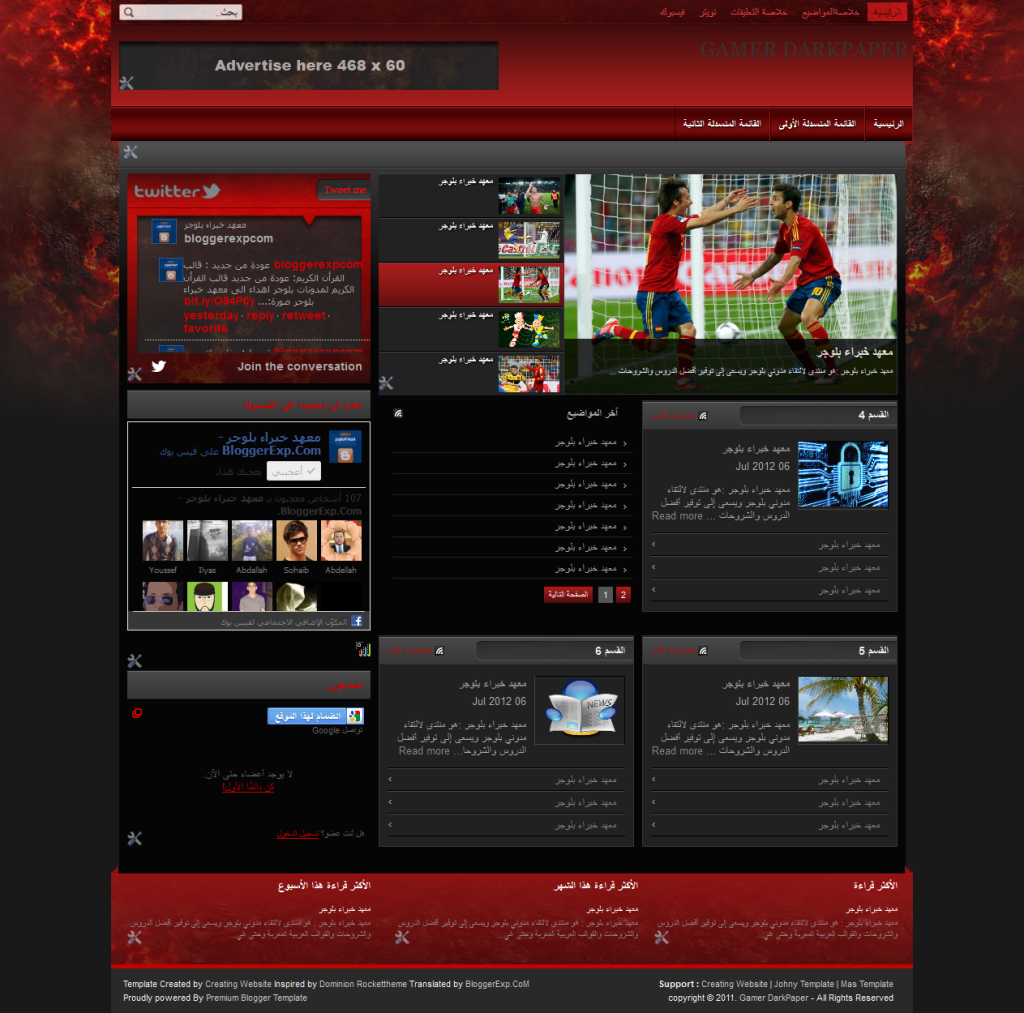
 تحميل قالب بلوجر Gamer DarkPaper المعرب
تحميل قالب بلوجر Gamer DarkPaper المعرب

تحميل قالب بلوجر Gamer DarkPaper المعرب
قالب Gamer DarkPaper المعرب للبلوجر : قالب أسود وأحمر بعمود واحد للإضافات على اليسار وثلاث أعمدة فوتر
شرح الاستعمال :
لإضافة السلايدر : من غناصر الصفحة أضف أداة HTML/JavaScript والصق الكود التالي :
كود:
<div id='featured'>
<ul class="ui-tabs-nav">
<script>
document.write("<script src=\"/feeds/posts/default/-/إنترنت?max-results="+numposts1+"&orderby=published&alt=json-in-script&callback=showrecentposts5\"><\/script>");
</script>
</ul>
<script>
document.write("<script src=\"/feeds/posts/default/-/إنترنت?max-results="+numposts1+"&orderby=published&alt=json-in-script&callback=showrecentposts4\"><\/script>");
</script>
</div>
مع تغيير كلمة إنترنت إلى اسم القسم المراد عرض مواضيعه بالسلايدر
----------------------------------------
لعرض مواضيع قسم معين مكان القسم 4 اضغط تحرير للأداة واكتب اسم القسم في مساحة الكود وافعل المثل مع مع القسم 5 و القسم 6
----------------------------------------
لإضافة أداة تويتر الصق الكود التالي في أداة HTML/JavaScript
كود:
<div style="background:#cc0000 url(http://2.bp.blogspot.com/-HuX8Fo4VPUU/T4Am-DNSmFI/AAAAAAAAAZ0/VgFChabyUQ4/s1600/twitter+me.png) no-repeat;padding-top:46px;padding-left:10px">
<script src="http://widgets.twimg.com/j/2/widget.js"></script>
<script>
new TWTR.Widget({
version: 2,
type: 'profile',
rpp: 10,
interval: 3000,
width: 280,
height: 122,
theme: {
****l: {
background: 'transparent',
color: '#aeaeae'
},
tweets: {
background: 'transparent',
color: '#aeaeae',
links: '#cc0000'
}
},
features: {
scrollbar: false,
loop: true,
live: true,
hashtags: true,
timestamp: true,
avatars: true,
behavior: 'default'
}
}).render().setUser('bloggerexpcom').start();
</script>
</div>
مع تغيير bloggerexpcom إلى معرف حسابك على تويتر
----------------------------------------
لتغيير صندوق الاشتراك والمعلومات أسفل كل موضوع إلى ما يناسبك : من تحرير HTML علم على توسيع قوالب عناصر واجهة المستخدم وابحث عن عن :
كود:
<div class='subscribe'>
<p class='intro'>إذا أعجبك الموضوع <a href='http://feeds.feedburner.com/JohnyTemplate' target='_blank' title='feedburner'>
<b>اضغط هنا</b></a>، أو اشترك عبر الصندوق أسفله لتلقي أخر مواضيع المدونة :</p>
<p class='feed'><a href='http://johnytemplate.blogspot.com/feeds/posts/default'>اشترك في خدمة ال ٌ</a></p>
<form action='http://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='********open('http://feedburner.google.com/fb/a/mailverify?uri=JohnyTemplate', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<input name='uri' type='hidden' value='JohnyTemplate'/>
<input name='loc' type='hidden' value='en_US'/>
<input id='botsub' name='email' onblur='if (this.value == "") {this.value = "أدخل بريدك الإلكتروني هنا";}' onfocus='if (this.value == "أدخل بريدك الإلكتروني هنا") {this.value = "";}' type='text' value='أدخل بريدك الإلكتروني هنا'/>
<input id='botsubbutton' type='submit' value='اشتراك'/><br/>
<small>لن يتم نشر معلوماتك أبداَ.</small><br/>
<a href='http://feeds.feedburner.com/blogspot/htbgh'><img alt='' height='26' src='http://feeds.feedburner.com/~fc/blogspot/htbgh?bg=cc0000&fg=444444&anim=1' style='border:0' width='88'/></a>
</form>
</div>
ما يلزم تغييره :
- http://feeds.feedburner.com/JohnyTemplate
- http://johnytemplate.blogspot.com
- value='JohnyTemplate'
- http://feeds.feedburner.com/blogspot/htbgh
باسوورد فك الضغط : www.bloggerexp.com
معاينة القالب - تحميل القالب
__________________

|

|

|