|
|||||||
 |
|
|
|
|
أدوات الموضوع | انواع عرض الموضوع |
|
|
#1 |
|
مدون جديد
 تاريخ التسجيل: Jul 2012
المشاركات: 17
|
السلام عليكم و رحمة الله تعالى و بركاته
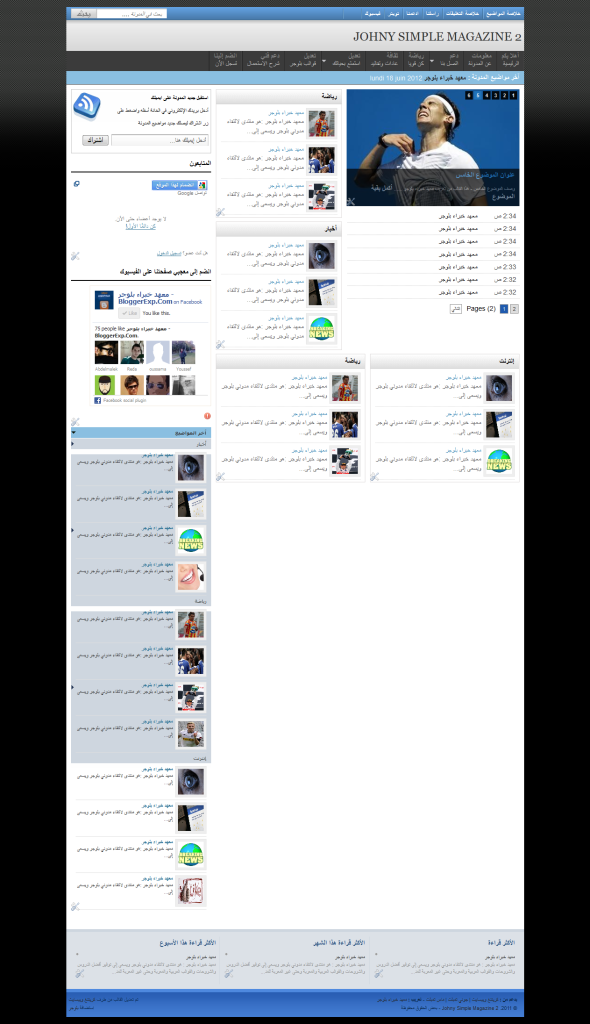
لدي مدونة وضعت لها قالب Johny Simple Magazine 2 المعرب http://bloggerexp.com/showthread.php?t=2594  اريد تغيير السلايدر شو اريد واحدة تشتغل اوتوماتيكيا و تكون ملائمة للقالب اشكركم مسبقا
__________________
|
|
|
 أفضل جواب - كتبه admin أفضل جواب - كتبه admin
|
|
تفضل القالب كامل (لأنه صعب شوي تركيب السلايدر) : http://www.box.com/s/df29f216c32eb5ccc252 ابحث عن : كود:
numposts1 = 4; label1 = "يورو 2012"; بانتظار مساهماتك معنا 
|
|
|
#2 |
|
مدير عام
      تاريخ التسجيل: Apr 2012
الدولة: جده
المشاركات: 2,846
الإجابات الموجودة: 200
|
__________________
|
|
|
|
|
#3 |
|
مدون جديد
 تاريخ التسجيل: Jul 2012
المشاركات: 17
|
__________________
|
|
|
|
|
#4 |
|
مدون جديد
 تاريخ التسجيل: Jul 2012
المشاركات: 17
|
هل وجدت لي واحدة ؟؟ 
__________________
|
|
|
|
|
#5 |
|
مدير عام
      تاريخ التسجيل: Apr 2012
الدولة: جده
المشاركات: 2,846
الإجابات الموجودة: 200
|
__________________
|
|
|
|
|
#7 |
|
مدون جديد
 تاريخ التسجيل: Jul 2012
المشاركات: 17
|
__________________
|
|
|
|
|
#8 |
|
مدير عام
      تاريخ التسجيل: Apr 2012
الدولة: جده
المشاركات: 2,846
الإجابات الموجودة: 200
|
تفضل القالب كامل (لأنه صعب شوي تركيب السلايدر) : http://www.box.com/s/df29f216c32eb5ccc252 ابحث عن : كود:
numposts1 = 4; label1 = "يورو 2012"; بانتظار مساهماتك معنا 
__________________
|
|
|
|
|
#9 |
|
مدون جديد
 تاريخ التسجيل: Jul 2012
المشاركات: 17
|
جزاك الف الف خير لكن لاتستطيع ان تعطيني الكود html
لاني اضعها في اداة جافا سكريبت هتمل و لا اريد ان يضيع القالب الحالي لمدونتي لاني وضعت عدت تغييرات
__________________
|
|
|
|
|
#10 |
|
مدير عام
      تاريخ التسجيل: Apr 2012
الدولة: جده
المشاركات: 2,846
الإجابات الموجودة: 200
|
إليك الشرح أخي، أتمنى أن لا أنس شيء : 1- اذهب إلى تحرير HTML وعلم على توسيع قوالب عناصر واجهة المستخدم والصق الكود التالي قبل : ]]></b:skin> كود:
#featured{border:1px solid #aeaeae;margin:0;padding:10px 10px 0}
.sliderwrapper{position:relative;overflow:hidden;height:270px;-webkit-box-shadow:#222 0 2px 8px;-moz-box-shadow:#222 0 2px 7px;}
.sliderwrapper .contentdiv{visibility:hidden;position:absolute;right:0;top:0;height:100%;padding:0}
.pagination{text-align:left;padding:15px 0 10px}
.pagination a{font-size:11px;color:#fff;background:#5e5e5e;text-shadow:0 2px 2px rgba(0,0,0,0.3);padding:3px 6px}
.pagination a:hover,.pagination a.selected{color:#000;background-color:#aeaeae}
.featuredPost{width:330px;background:#191919;filter:alpha(opacity=75);-moz-opacity:.75;opacity:.75;color:#dedde5;position:absolute;bottom:0;padding:10px 10px 0}
.featuredPost a{color:#fff}
.featuredPost a:hover{color:#dedde5}
.featuredPost h2{font-size:12px;line-height:1;margin:0}
.featuredPost span{font-size:10px}
.featuredPost p{font-size:11px}
كود:
<script>
//<![CDATA[
/* Script from:http://simplexdesign.blogspot.com/ */
imgr = new Array();
imgr[0] = "http://2.bp.blogspot.com/-uitX7ROPtTU/Tyv-G4NA_uI/AAAAAAAAFBY/NcWLPVnYEnU/s1600/no+image.jpg";
showRandomImg = true;
aBold = true;
summaryPost = 100;
numposts1 = 4;
label1 = "يورو 2012";
function removeHtmlTag(strx,chop){var s=strx.split("<");for(var i=0;i<s.length;i++){if(s[i].indexOf(">")!=-1){s[i]=s[i].substring(s[i].indexOf(">")+1,s[i].length)}}s=s.join("");s=s.substring(0,chop-1);return s}
function showrecentposts1(json){j=(showRandomImg)?Math.floor((imgr.length+1)*Math.random()):0;img=new Array();for(var i=0;i<numposts1;i++){var entry=json.feed.entry[i];var posttitle=entry.title.$t;var pcm;var posturl;if(i==json.feed.entry.length)break;for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='alternate'){posturl=entry.link[k].href;break}}for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='replies'&&entry.link[k].type=='text/html'){pcm=entry.link[k].title.split("")[0];break}}
if ("content" in entry) {
var postcontent = entry.content.$t;}
else
if ("summary" in entry) {
var postcontent = entry.summary.$t;}
else var postcontent = "";
postdate = entry.published.$t;
if(j>imgr.length-1) j=0;
img[i] = imgr[j];
s = postcontent ; a = s.indexOf("<img"); b = s.indexOf("src=\"",a); c = s.indexOf("\"",b+5); d = s.substr(b+5,c-b-5);
if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")) img[i] = d;
var month=[1,2,3,4,5,6,7,8,9,10,11,12];var month2=["يناير","فبراير","مارس","أبريل","ماي","يونيو","يوليو","غشت","شتنبر","أكتوبر","نونبر","دجنبر"];var day=postdate.split("-")[2].substring(0,2);var m=postdate.split("-")[1];var y=postdate.split("-")[0];for(var u2=0;u2<month.length;u2++){if(parseInt(m)==month[u2]){m=month2[u2];break;
}}
var daystr = day+ ' ' + m + ' ' + y ;
var trtd = '<div class="contentdiv"><div class="sliderPostPhoto"><a href="'+posturl+'"><img width="350" height="270" class="alignnone" src="'+img[i]+'"/></a><div class="sliderPostInfo"></div></div><div class="featuredPost"><h2><a href="'+posturl+'">'+posttitle+'</a></h2><span>'+daystr+'</span><p>'+removeHtmlTag(postcontent,summaryPost)+'...</p></div></div>';
document.write(trtd);
j++;
}}
//]]>
</script>
3- ابحث عن <div id='slide-wrapper'> ستجد أسفلها الكود التالي : كود:
<b:section class='slide' id='slide'>
<b:widget id='HTML7' locked='false' title='' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
</b:section>
كود:
<div id='featured'>
<div class='sliderwrapper' id='slider1'>
<script>
document.write("<script src=\"/feeds/posts/default/-/"+label1+"?max-results="+numposts1+"&orderby=published&alt=json-in-script&callback=showrecentposts1\"><\/script>");
</script>
</div>
<div class='pagination' id='paginate-slider1'>
</div>
</div>
<!--Page Navigation Starts-->
<script type='text/javascript'>
var pageCount=12;
var displayPageNum=6;
var upPageWord ='السابق';
var downPageWord ='التالي';
</script>
<script type='text/javascript'>
//<![CDATA[
function showpageCount(n){var h=home_page_url;var f=new Array();var m=1;var c=1;var q=0;var s=0;var d=0;var e="";var a="";var o="";for(var l=0,k;k=n.feed.entry[l];l++){var r=k.published.$t.substring(0,19)+k.published.$t.substring(23,29);timestamp=encodeURIComponent(r);var t=k.title.$t;if(t!=""){if(q==0||(q%pageCount==(pageCount-1))){if(h.indexOf(timestamp)!=-1){m=c}if(t!=""){c++}f[f.length]="/search?updated-max="+timestamp+"&max-results="+pageCount}}q++}for(var g=0;g<f.length;g++){if(g>=(m-displayPageNum-1)&&g<(m+displayPageNum)){if(s==0&&g==m-2){if(m==2){a='<span class="showpage"><a href="/">'+upPageWord+"</a></span>"}else{a='<span class="showpage"><a href="'+f[g]+'">'+upPageWord+"</a></span>"}s++}if(g==(m-1)){e+='<span class="showpagePoint">'+m+"</span>"}else{if(g==0){e+='<span class="showpageNum"><a href="/">1</a></span>'}else{e+='<span class="showpageNum"><a href="'+f[g]+'">'+(g+1)+"</a></span>"}}if(d==0&&g==m){o='<span class="showpage"> <a href="'+f[g]+'">'+downPageWord+"</a></span>";d++}}}if(m>1){e=""+a+" "+e+" "}e='<div class="showpageArea"><span style="COLOR: #cacaca;" class="showpageOf">الصفحات ('+(c-1)+")</span>"+e;if(m<(c-1)){e+=o}if(c==1){c++}e+="</div>";var b=document.getElementsByName("pageArea");var j=document.getElementById("blog-pager");if(c<=2){e=""}for(var g=0;g<b.length;g++){b[g].innerHTML=e}if(b&&b.length>0){e=""}if(j){j.innerHTML=e}}function showpageCount2(r){var l=home_page_url;var k=new Array();var g=l.indexOf("/search/label/")!=-1;var d=g?l.substr(l.indexOf("/search/label/")+14,l.length):"";d=d.indexOf("?")!=-1?d.substr(0,d.indexOf("?")):d;var q=1;var e=1;var t=0;var v=0;var f=0;var h="";var a="";var s="";var c='<span class="showpageNum"><a href="/search/label/'+d+"?&max-results="+pageCount+'">';var l=home_page_url;for(var o=0,n;n=r.feed.entry[o];o++){var u=n.published.$t.substring(0,19)+n.published.$t.substring(23,29);timestamp=encodeURIComponent(u);var w=n.title.$t;if(w!=""){if(t==0||(t%pageCount==(pageCount-1))){if(l.indexOf(timestamp)!=-1){q=e}if(w!=""){e++}k[k.length]="/search/label/"+d+"?updated-max="+timestamp+"&max-results="+pageCount}}t++}for(var j=0;j<k.length;j++){if(j>=(q-displayPageNum-1)&&j<(q+displayPageNum)){if(v==0&&j==q-2){if(q==2){a=c+upPageWord+"</a></span>"}else{a='<span class="showpage"><a href="'+k[j]+'">'+upPageWord+"</a></span>"}v++}if(j==(q-1)){h+='<span class="showpagePoint">'+q+"</span>"}else{if(j==0){h=c+"1</a></span>"}else{h+='<span class="showpageNum"><a href="'+k[j]+'">'+(j+1)+"</a></span>"}}if(f==0&&j==q){s='<span class="showpage"> <a href="'+k[j]+'">'+downPageWord+"</a></span>";f++}}}if(q>1){if(!g){h=""+a+" "+h+" "}else{h=""+a+" "+h+" "}}h='<div class="showpageArea"><span style="COLOR: #000;" class="showpageOf">Pages ('+(e-1)+")</span>"+h;if(q<(e-1)){h+=s}if(e==1){e++}h+="</div>";var b=document.getElementsByName("pageArea");var m=document.getElementById("blog-pager");if(e<=2){h=""}for(var j=0;j<b.length;j++){b[j].innerHTML=h}if(b&&b.length>0){h=""}if(m){m.innerHTML=h}}var home_page_url=********.href;var thisUrl=home_page_url;if(thisUrl.indexOf("/search/label/")!=-1){if(thisUrl.indexOf("?updated-max")!=-1){var lblname1=thisUrl.substring(thisUrl.indexOf("/search/label/")+14,thisUrl.indexOf("?updated-max"))}else{var lblname1=thisUrl.substring(thisUrl.indexOf("/search/label/")+14,thisUrl.indexOf("?&max"))}}var home_page="/";if(thisUrl.indexOf("?q=")==-1){if(thisUrl.indexOf("/search/label/")==-1){document.write('<script src="'+home_page+'feeds/posts/summary?alt=json-in-script&callback=showpageCount&max-results=99999" ><\/script>')}else{document.write('<script src="'+home_page+"feeds/posts/full/-/"+lblname1+'?alt=json-in-script&callback=showpageCount2&max-results=99999" ><\/script>')}};
//]]>
</script>
<!--Page Navigation Ends -->
كود:
<script src='http://dl.dropbox.com/u/12924430/contentslider.js'/>
<script>
//<![CDATA[
featuredcontentslider.init({
id: "slider1", //id of main slider DIV
contentsource: ["inline", ""], //Valid values: ["inline", ""] or ["ajax", "path_to_file"]
toc: "#increment", //Valid values: "#increment", "markup", ["label1", "label2", etc]
nextprev: ["السابق", "التالي"], //labels for "prev" and "next" links. Set to "" to hide.
enablefade: [true, 0.5], //[true/false, fadedegree]
autorotate: [true, 6000], //[true/false, pausetime]
onChange: function(previndex, curindex){ //event handler fired whenever script changes slide
//previndex holds index of last slide viewed b4 current (1=1st slide, 2nd=2nd etc)
//curindex holds index of currently shown slide (1=1st slide, 2nd=2nd etc)
}
})
//]]>
</script>
__________________
|
|
|
 |
| مواقع النشر (المفضلة) |
| الذين يشاهدون محتوى الموضوع الآن : 1 ( الأعضاء 0 والزوار 1) | |
| أدوات الموضوع | |
| انواع عرض الموضوع | |
|
|
 المواضيع المتشابهه
المواضيع المتشابهه
|
||||
| الموضوع | كاتب الموضوع | المنتدى | مشاركات | آخر مشاركة |
| مشكلة في السلايدر | taaer | طلبات الدعم الفني | 6 | 04-07-2013 09:42 AM |
| مشكلة في السلايدر | El Mehdi | طلبات الدعم الفني | 0 | 02-21-2013 08:15 PM |
| أحتاج مساعد في تغيير الهيدر جزاكم الله خيرا [تمت التلبية] | axdare | طلبات الدعم الفني | 12 | 07-25-2012 09:59 PM |
| هل من الممكن استبدال هذا السلايدر بآخر ؟؟ [تمت التلبية] | orix | طلبات تعديل القوالب | 16 | 07-16-2012 03:22 PM |
| مساعده في تغيير السلايدشو [تمت التلبية] | maram | طلبات تعديل القوالب | 13 | 06-17-2012 09:08 PM |
|
الساعة الآن 01:15 PM - بتوقيت جرينتش
المعهد غير مسؤول عن أي اتفاق تجاري أو
تعاوني بين الأعضاء فعلى كل شخص تحمل مسؤولية نفسه تجاه ما يقوم به من بيع وشراء وإتفاق وإعطاء معلومات مدونته التعليقات المنشورة لا تعبر عن رأي معهد خبراء البلوجر ولا نتحمل أي مسؤولية قانونية حيال ذلك (ويتحمل كاتبها مسؤولية النشر) |