|
|||||||
|
|
|
|
أدوات الموضوع | انواع عرض الموضوع |
|
|
#1 |
|
مدير عام
      تاريخ التسجيل: Apr 2012
الدولة: جده
المشاركات: 2,846
|
السلام عليكم
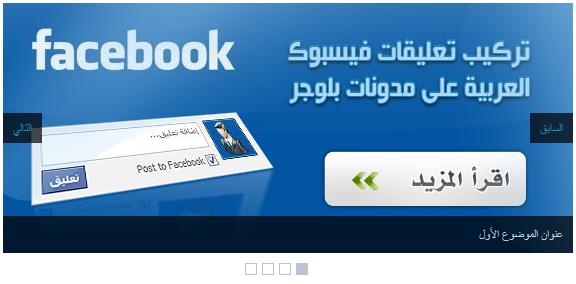
أعجبني السلايدر المطروح على مدونة ذؤيب وقررت أن أجربه فلاحظت خطأ بسيط وهو أنه يتوجه أوتوماتيكيا من اليسار إلى اليمين وهذا بطبيعة الحال لا يناسب المدونات العربية  والحمد لله من الأمس وأنا أحاول حل هذه المشكلة وتمكنت منها الآن (أخذ مني ذلك وقتا طويلا نظرا لخبرتي المحدودة جدا بالجافاسكربت فأرجو احترام هذا الوقت ولو بضغطة زر على أعجبني للفيسبوك) أولا مشاهدة مثال حي عن السلايدر : مدونة تجريبية صورة عن السلايدر :  شرح التركيب : اذهب إلى تحرير HTML وعلم على توسيع قوالب عناصر واجهة المستخدم ثم ابحث عن </head> وأضف قبلها مباشرة الكود التالي : كود PHP:
الآن ابحث عن ]]></b:skin> وأضف قبلها مباشرة أيضا الكود التالي : كود PHP:
القيمة 550px تُمثِل عرض مستطيل العناوين الآن اضغط حفظ وتوجه إلى التخطيط (عناصر الصفحة) والصق الكود التالي في أداة HTML/JavaScript فوق مربع التدوينات، لا تنس تغيير ما يناسبك : كود PHP:
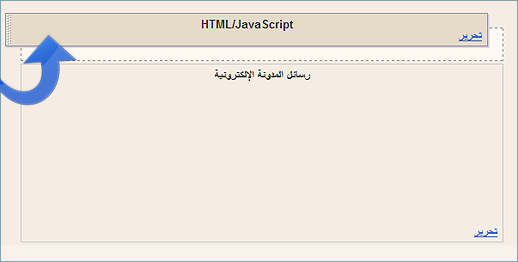
لاحظ أخي أن القيمة 570px تُمثِل العرض الحقيقي للسلايدر ويفضل أن تكون أكبر من القيمة السابقة (الخاصة بعرض مستطيل العناوين) بفارق 20px لا تنس أن تُزِيحَ الأداة فوق مربع رسائل المدونة الإلكترونية ثم اضغط حفظ :  غير مسجل لا أسامح بنقل الإضافة دون ذكر المصدر. غير مسجل إذا أعجبتك الإضافة لا تبخل علينا بالنقر على زر أعجبني للفيسبوك أسفله.
__________________
|
|
|

|
| مواقع النشر (المفضلة) |
| الكلمات الدلالية (Tags) |
| مدونات بلوجر, blogger, بلوجر, تركيب, سلايدر, سلايدشو, slider, slideshow |
| الذين يشاهدون محتوى الموضوع الآن : 1 ( الأعضاء 0 والزوار 1) | |
|
|
 المواضيع المتشابهه
المواضيع المتشابهه
|
||||
| الموضوع | كاتب الموضوع | المنتدى | مشاركات | آخر مشاركة |
| صندوق الإشتراك عن طريق البريد الإلكتروني لمدونات بلوجر (شكل احترافي) | ilyass kéng | إضافات وأدوات بلوجر | 1 | 03-20-2013 12:47 PM |
| قالب احترافي مميز 2013 لمدونات بلوجر | tafelalt | قوالب بلوجر عربية ومعربة | 1 | 01-15-2013 04:35 AM |
| قالب تايم كوست احترافي لمدونات بلوجر | العماد | قوالب بلوجر عربية ومعربة | 2 | 12-30-2012 07:20 PM |
| شرح إضافة سلايدر تشغيل ذاتي "أوتوماتيكي" لمدونات بلوجر | admin | إضافات وأدوات بلوجر | 4 | 07-16-2012 09:20 PM |
| مساعدة في تركيب سلايدر "ذؤيب" على المدونة | ال شاوي ياس | طلبات تعديل القوالب | 5 | 06-14-2012 05:28 PM |
|
الساعة الآن 01:55 AM - بتوقيت جرينتش
المعهد غير مسؤول عن أي اتفاق تجاري أو
تعاوني بين الأعضاء فعلى كل شخص تحمل مسؤولية نفسه تجاه ما يقوم به من بيع وشراء وإتفاق وإعطاء معلومات مدونته التعليقات المنشورة لا تعبر عن رأي معهد خبراء البلوجر ولا نتحمل أي مسؤولية قانونية حيال ذلك (ويتحمل كاتبها مسؤولية النشر) |