|
|||||||
|
|
|
|
أدوات الموضوع | انواع عرض الموضوع |
|
|
#1 |
|
مدير عام
      تاريخ التسجيل: Apr 2012
الدولة: جده
المشاركات: 2,846
|
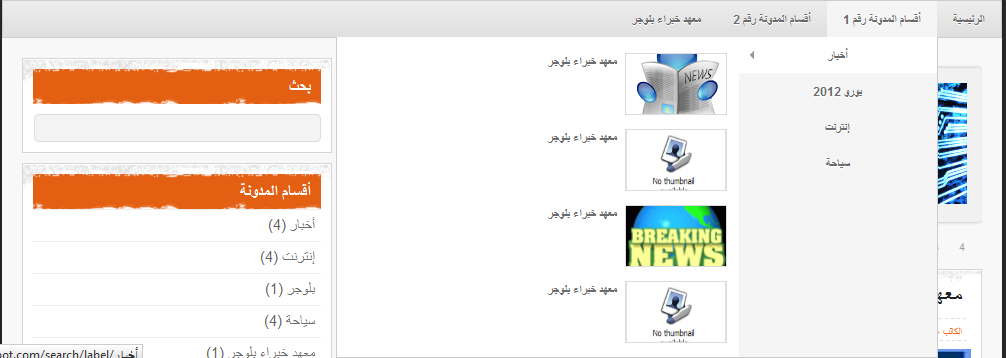
السلام عليكم يسرني اليوم أن أشرح لكم طريقة إضافة قائمة موقع Mashable معربة
وهي من أفضل القوائم المنسدلة على بلوجر صورة للإضافة :  مثال مباشر : مدونة تجريبية شرح التركيب : اذهب إلى قالب وقم بتوسيع عناصر القوالب : - ابحث عن : ]]></b:skin> والصق قبلها مباشرة : كود بلغة HTML:
/* Menu Stylings */
.w2bmenu *{margin: 0;padding: 0;}
ul.w2bmenu {list-style: none;line-height: 1;overflow: visible !important;}
ul.w2bmenu:after{margin: 0;padding: 0;content: ' ';display: block;height: 0px;clear: both;}
ul.w2bmenu li{list-style: none;position:relative;float: right;margin: 0 !important;padding: 0 !important;}
ul.w2bmenu li a{margin: 0;padding: 12px 16px !important;font-family: 'Helvetica Neue', Arial, Helvetica, sans-serif !important;color: #6b6b6b !important;text-shadow: 0 1px 0 #fff;font-weight: 700 !important;text-transform: uppercase !important;font-size: 12px !important;display: block !important;border: 0 none !important;}
ul.w2bmenu li a:hover,ul.w2bmenu li a.hoverover{background: #f5f5f5 !important;}
ul.w2bmenu ul{position: absolute;display: none;top: 100%;border:1px solid #ccc;}
ul.w2bmenu li:hover > ul{display: block;}
ul.w2bmenu ul li{float: none;min-width: 160px;background:#f5f5f5;text-shadow: none;}
ul.w2bmenu ul li a{padding: 12px 14px;text-transform: none;font-weight: normal;}
ul.w2bmenu ul li a:hover,ul.w2bajaxmenu ul li a.hoverover{background: #fff !important;}
ul.w2bmenu ul ul{display: none;right: 100%;top: 0;}
/* AJAX Menu Stylings */
ul.w2bajaxmenu li div.submenu {display: none;position: absolute;width: 600px;z-index: 90;right: -1px;top: 100%;overflow: hidden;min-height: 150px;background: #fff;border:1px solid #cccccc;border-top: 0 none;}
ul.w2bajaxmenu li:hover div.submenu {display: block;}
ul.w2bajaxmenu ul ,ul.w2bajaxmenu ul li{display: block !important;border: 0 none !important;margin: 0 !important;padding:0 !important;}
ul.w2bajaxmenu ul li{background: none !important;float: none !important;}
ul.w2bajaxmenu ul.verticlemenu{position: absolute;width: 33%;right:0;top:0;bottom: 0;background: #f5f5f5;}
ul.w2bajaxmenu ul.postslist {position: relative;display: block;width:65%;float: left;margin: 8px 0 !important;background: none;}
ul.w2bajaxmenu ul.postslist li{display: block;overflow: hidden;border-bottom: 1px #eee solid;position: relative;min-height: 60px;padding: 8px 8px 8px 110px !important;}
ul.w2bajaxmenu ul.postslist li:last-child{border-bottom: none 0;}
ul.w2bajaxmenu ul.postslist li .imgCont{position: absolute;right: 0;top:8px;width: 100px;height: 60px;overflow: hidden;border:1px solid #dcdcdc;font-size: 0;line-height: 0;}
ul.w2bajaxmenu ul.postslist li .imgCont img{position: relative;top:-20px;padding: 0;width: 100px;height: 100px;display: block;}
ul.w2bajaxmenu ul.postslist li a{display: block;line-height: 1.4;padding: 0 !important;}
ul.w2bajaxmenu .loader{background:url('http://i.imgur.com/SeivG.gif') no-repeat scroll 0 0 transparent;width:22px;height:22px;position: absolute;top:50%;margin-top: -11px;left:5px;}
ul.w2bajaxmenu .menuArrow {border-bottom: 4px solid transparent;border-top: 4px solid transparent;border-right: 4px solid #999999;display: block;height: 0;margin-top: -4px;position: absolute;left: 11px;top: 50%;width: 0;}
#w2bajaxmenu {background: #ededed;background: -moz-linear-gradient(top, #ededed 0%, #e0e0e0 100%);background: -webkit-gradient(linear, right top, right bottom, color-stop(0%,#ededed), color-stop(100%,#e0e0e0));background: -webkit-linear-gradient(top, #ededed 0%,#e0e0e0 100%);background: -o-linear-gradient(top, #ededed 0%,#e0e0e0 100%);background: -ms-linear-gradient(top, #ededed 0%,#e0e0e0 100%);background: linear-gradient(to bottom, #ededed 0%,#e0e0e0 100%);filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ededed', endColorstr='#e0e0e0',GradientType=0 );border: 1px solid #cccccc;}
وأضف قبلها : كود بلغة HTML:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script> <script src='http://widgets.way2blogging.org/blogger-widgets/ajaxbloggermenu.min.js' type='text/javascript'/> <script type='text/javascript'> jQuery(document).ready(function($) { $('#w2bajaxmenu').ajaxBloggerMenu({ numPosts : 4, // Number of Posts to show defaultImg : 'http://www.usar.army.mil/_layouts/USAR/images/thumbnail.png' // Default thumbnail Image }); }); </script> - اذهب الى التخطيط وأضف أداة HTML/JavaScript الصق فيها الكود التالي مع تغيير أسماء التسميات وروابطها : كود بلغة HTML:
<ul id="w2bajaxmenu" class="w2bmenu"> <li> <a href="#">الرئيسية</a> </li> <li> <a href="#">أقسام المدونة رقم 1</a> <ul> <li><a href="http://test6-bloggerexp.blogspot.com/search/label/أخبار">أخبار</a></li> <li><a href="http://test6-bloggerexp.blogspot.com/search/label/يورو 2012">يورو 2012</a></li> <li><a href="http://test6-bloggerexp.blogspot.com/search/label/إنترنت">إنترنت</a></li> <li><a href="http://test6-bloggerexp.blogspot.com/search/label/سياحة">سياحة</a></li> </ul> </li> <li> <a href="#">أقسام المدونة رقم 2</a> <ul> <li><a href="http://test6-bloggerexp.blogspot.com/search/label/أخبار">أخبار</a></li> <li><a href="http://test6-bloggerexp.blogspot.com/search/label/يورو 2012">يورو 2012</a></li> <li><a href="http://test6-bloggerexp.blogspot.com/search/label/إنترنت">إنترنت</a></li> <li><a href="http://test6-bloggerexp.blogspot.com/search/label/سياحة">سياحة</a></li> </ul> </li> <li><a href="http://test6-bloggerexp.blogspot.com/search/label/معهد خبراء بلوجر">معهد خبراء بلوجر</a></li></ul> ملاحظة :
لا أسمح بنقل الموضوع بدون ذكر المصدر + غير مسجل إذا أعجبتك الأداة فلا تبخل علينا بلايك أسفله 
__________________
|
|
|

|
| مواقع النشر (المفضلة) |
| الكلمات الدلالية (Tags) |
| blogger, بلوجر, mashable, قائمة منسدلة, قائمة بلوجر, قائمة روابط |
| الذين يشاهدون محتوى الموضوع الآن : 1 ( الأعضاء 0 والزوار 1) | |
| أدوات الموضوع | |
| انواع عرض الموضوع | |
|
|
 المواضيع المتشابهه
المواضيع المتشابهه
|
||||
| الموضوع | كاتب الموضوع | المنتدى | مشاركات | آخر مشاركة |
| حصري على خبراء بلوجر إضافة قائمة روابط جانبية منسدلة | خالد الاحمري | إضافات وأدوات بلوجر | 5 | 02-13-2013 01:00 PM |
| قائمة مميزة منسدلة بثأتير جميله وشكل روعه 2013 | السيد ابو جبل | إضافات وأدوات بلوجر | 0 | 10-22-2012 10:56 PM |
| قائمة منسدلة لصفحات المدونة | أم امنة | طلبات الدعم الفني | 0 | 09-14-2012 02:34 PM |
| قائمة إدارة المدونة لمنصة بلوجر الجديدة | السيد ابو جبل | إضافات وأدوات بلوجر | 13 | 09-05-2012 05:03 PM |
| قائمة إدارة المدونة على مدونات بلوجر | AHMED_ELBRANS | إضافات وأدوات بلوجر | 6 | 07-16-2012 12:25 AM |
|
الساعة الآن 11:48 PM - بتوقيت جرينتش
المعهد غير مسؤول عن أي اتفاق تجاري أو
تعاوني بين الأعضاء فعلى كل شخص تحمل مسؤولية نفسه تجاه ما يقوم به من بيع وشراء وإتفاق وإعطاء معلومات مدونته التعليقات المنشورة لا تعبر عن رأي معهد خبراء البلوجر ولا نتحمل أي مسؤولية قانونية حيال ذلك (ويتحمل كاتبها مسؤولية النشر) |